LarkAR3.3
3.3 Environment
Hardware Environment
CPU
Memory
GPU
sound card
Software Environment
Operating System
Chrome Browser
VC Runtime Library
DX Runtime
Text Editor
Virtual Sound Card Driver
Virtual Camera Driver
Virtual Handle Controller Driver
Steam VR
System Settings
Turn Off Antivirus and Firewall
Turn Off Application Running Notification
Setup Automatic Login
Set Never Sleep-Never Turn Off the Display
Using dongle settings
3D Program Adaptation
Paraverse case - Unity
Paraverse case - Unreal
Installation and Deployment
System Components
Stand-Alone Version
Simple Cluster Version (Windows)
Deployment in Detail
Stand-Alone Intranet
Stand-Alone External Network
Cluster intranet(Windows)
Cluster external network(Windows)
Cluster intranet(Linux Docker)
Cluster external network(Linux Docker)
Deployment Case Study
Edge cluster deployment
LarkXR NAT
LarkXR Turn
Nginx reverse proxy
Server Port Mapping
Advanced Cluster Deployment
GPU dedicated server
Server Deployment Guide
Operating System Precautions
Using
Front usage instructions
AR APP
Client Support
Backend usage instructions
Login
Data center
Monitor
Usage Statistics
clientErrLog
Applications
Package Management
Package Overview
Add Package
Update package
Delete Package
Application Management
Applications
Add Applications
Share
Mouse Mapping
Reserve Applications
Noun interpretation
Synchronization management
Index
Client List
VR&AR Client Management
Group Mgt
Group management
Client Monitoring
System Setting
Access Auth List
Workspace
Param Setting
LicenceType
No Operation Timeout
Store
Safe
Region Setting
Custom Logo
Short Note
Port Mapping
Dispatch Policy
Current Limiting
Theme
Users
Change Password
change PWD
Port Forward
guides
Custom
App Index
Server-side
Application Storage
Standalone
Local Storage
OSS Storage
AWS S3
Cluster
Local storage
OSS Storage
AWS S3
General Features
Disk Space
Feature Components
DataChannel
Additional Parameters
Smart Voice
video input
voice input
Interactive Mode
How to use
Use Front end
Interactive Mode Interface Integration
Security Settings
Feature Components
Redis
MySQL8
Database Monitoring(druid)
Change userName and PWD
Disable
HTTPS access
Windows
Linux Docker
App Auth
Workplace Access Encryption
SDK ID for encrypted secondary development
security setting
Use AppliList Page
IP Blacklist-Whitelist
Allow Cross-Origin
CORS
Cors For Upload
Frequently Asked Questions (FAQ)
list of common issues
Update Log
product updates
-
+
首页
OSS Storage
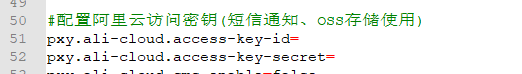
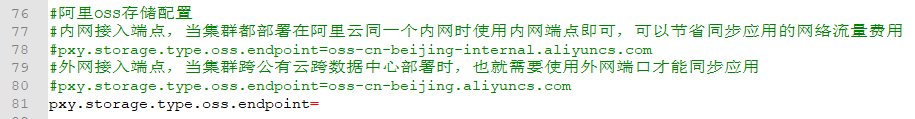
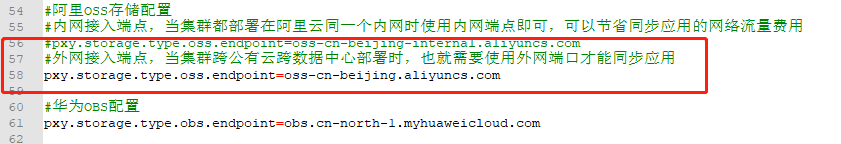
## Configuration The following features are not enabled by default. Please follow the steps below to make changes: 1. **Select OSS Storage**: In the admin panel, navigate to: System Settings -> Parameter Settings -> Storage Type, and choose "Ali Storage". 2. **Set Storage Buckets**: By default, cover images are stored in the "image" bucket, and applications are stored in the "appli" bucket. If you need to change this, open the configuration file "LarkXR_Standlone\larkxr-center\application.properties" and modify the following two configurations: ```html // Cover Image pxy.storage.img-bucket=image // Applications pxy.storage.appli-bucket=appli ``` 3. **Set Application Upload Endpoints and Key Information**: Open the configuration file "LarkXR_Standlone\larkxr-center\application.properties" and refer to the following settings:   4. **Set Application Sync Endpoint Information**: Open the configuration file "LarkXR_Standlone\larkxr-render\application.properties" and refer to the following settings:  ## Application Sync #### 1. Render Node Local Storage Applications By default, applications will sync to the `\larkxr-render\appli` folder. You can change the sync directory by opening the render service launcher and selecting "Local Sync Path". Similarly, you can choose multiple application storage paths to avoid application sync failures due to insufficient disk space. If you no longer wish to continue using the selected sync path after uploading some applications, you need to manually copy the applications to a new directory. If no copy operation is performed, the system will automatically trigger the sync. #### 2. Render Node Using Shared Storage For a large number of applications, you can opt for NAS shared storage. Open the render service launcher, select the shared directory as the local sync path, and then modify the following configurations: 1. In `larkxr-render/application.properties`, allow multiple machines to use the same shared disk (such as NAS), configure a list of node IP addresses using the same shared disk, separated by commas: `pxy.storage.type.local.disk-share-node-list=` 2. Choose **a specific render node as the sole sync node**, add the following configuration in `larkxr-render/application.properties`: `pxy.sync.enable=true`
admin
2025年4月16日 14:59
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
Word文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码
有效期